📑 Modèles
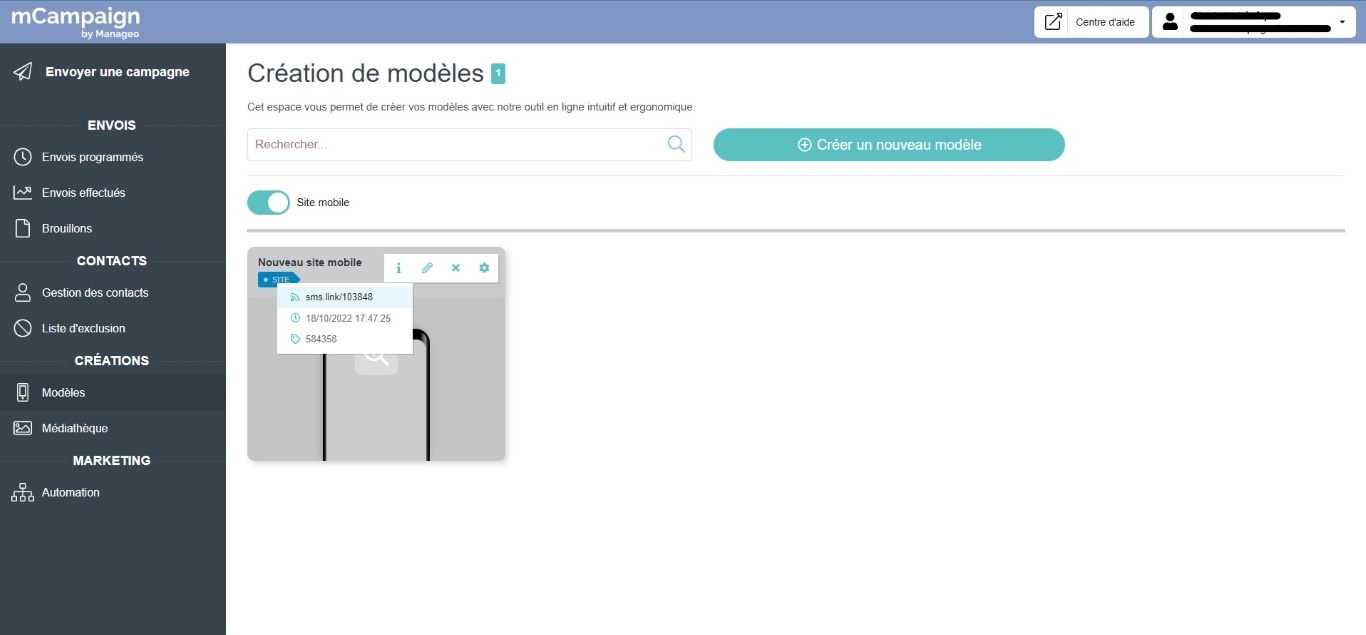
Dans cette section, vous gérez l’ensemble de vos modèles Emailing ou Site mobile (page de formulaire). Vous pouvez ainsi retrouver vos créations et en concevoir de nouvelles.
Emailing
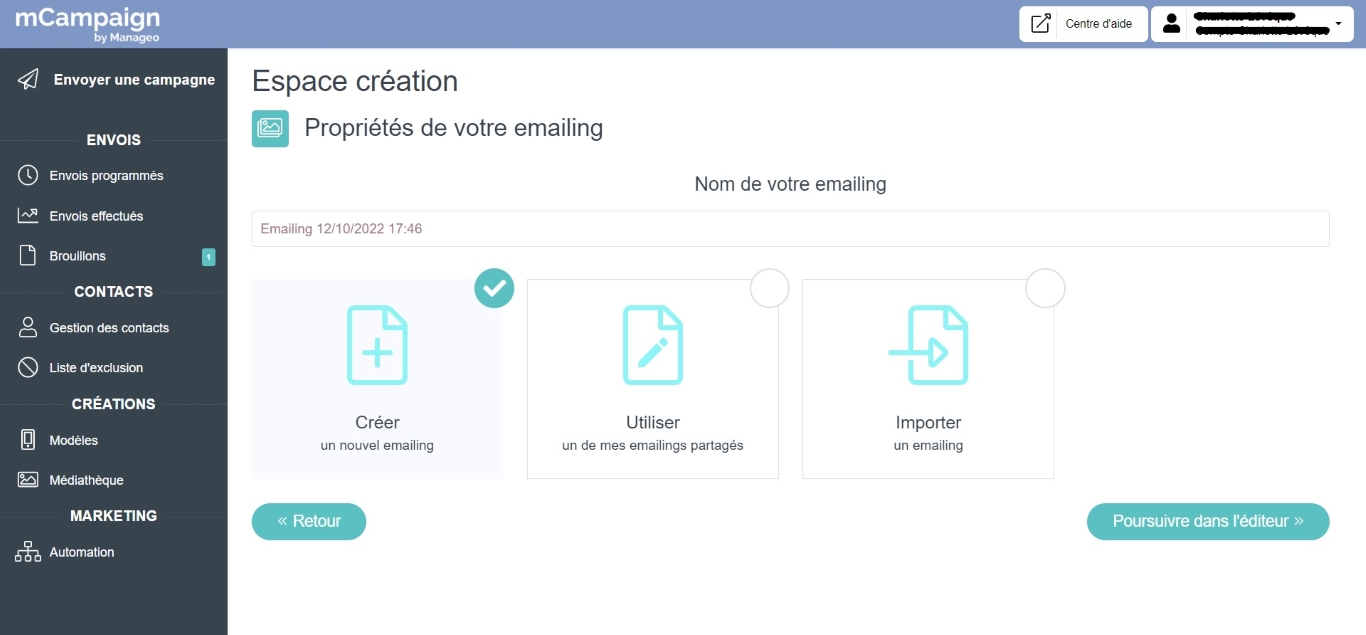
Un modèle d’emailing correspond à la création visuelle, au message, que vous allez associer à une campagne email. Il est donc nécessaire de passer par cette étape pour mettre en place votre envoi.
Pour ce faire, 3 méthodes sont possibles :
- Créer un nouvel emailing à l’aide de l’éditeur.
- Utiliser un emailing partagé, qui revient à personnaliser un modèle existant.
- Importer votre fichier html.

Comment créer/modifier un emailing avec l’éditeur ?
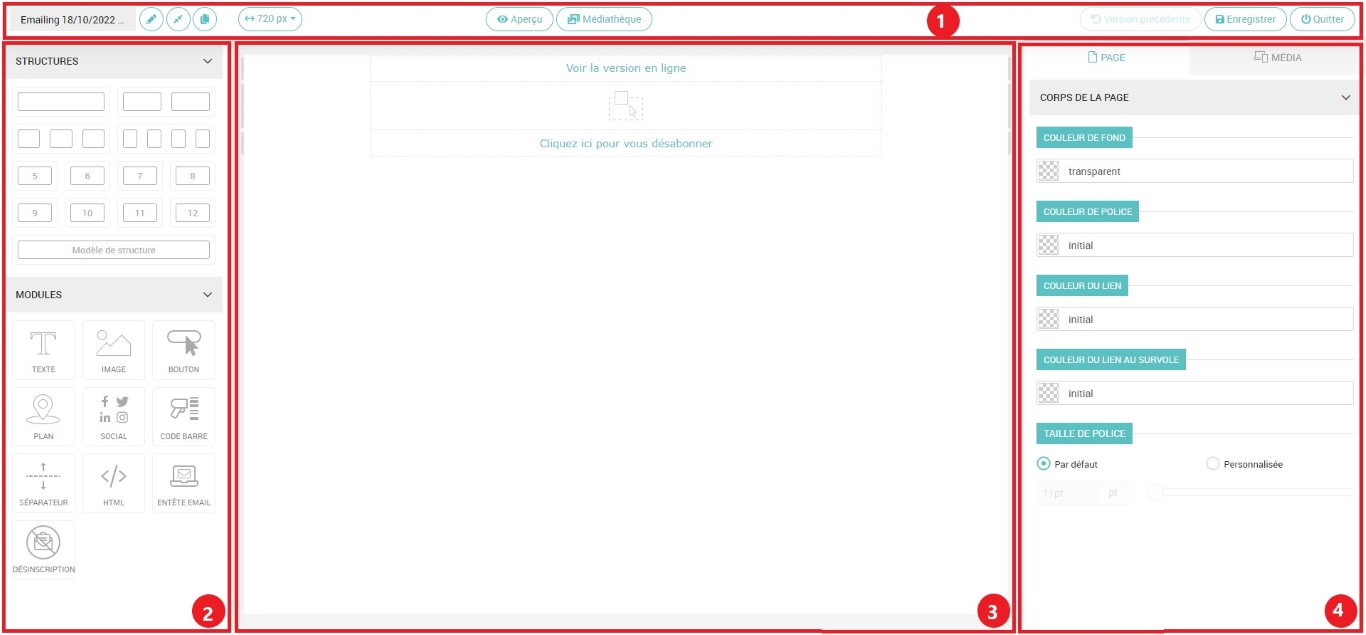
Lorsque vous créez un nouvel emailing à partir de zéro ou modifiez un modèle existant, vous accédez à l’éditeur.

L’éditeur est composé en 4 parties :
Dans le header, vous pouvez renommer votre emailing, l’enregistrer ou encore en voir un aperçu dans le navigateur.
Sur la partie gauche, les éléments de structure et les modules sont mis à disposition pour vous permettre de construire l’ossature de votre emailing. Pour ce faire, il suffit de glisser-déposer chaque élément dans la zone de travail située en milieu de page (3).
La zone de travail vous permet de moduler les différents éléments, toujours en utilisant le glisser-déposer.
La partie de droite, quant à elle, vous permet de paramétrer les différents éléments, en saisissant les textes de votre email par exemple, ou en paramétrant vos images.
Un module doit impérativement être intégré dans un élément de structure !
Site mobile (page de formulaire)
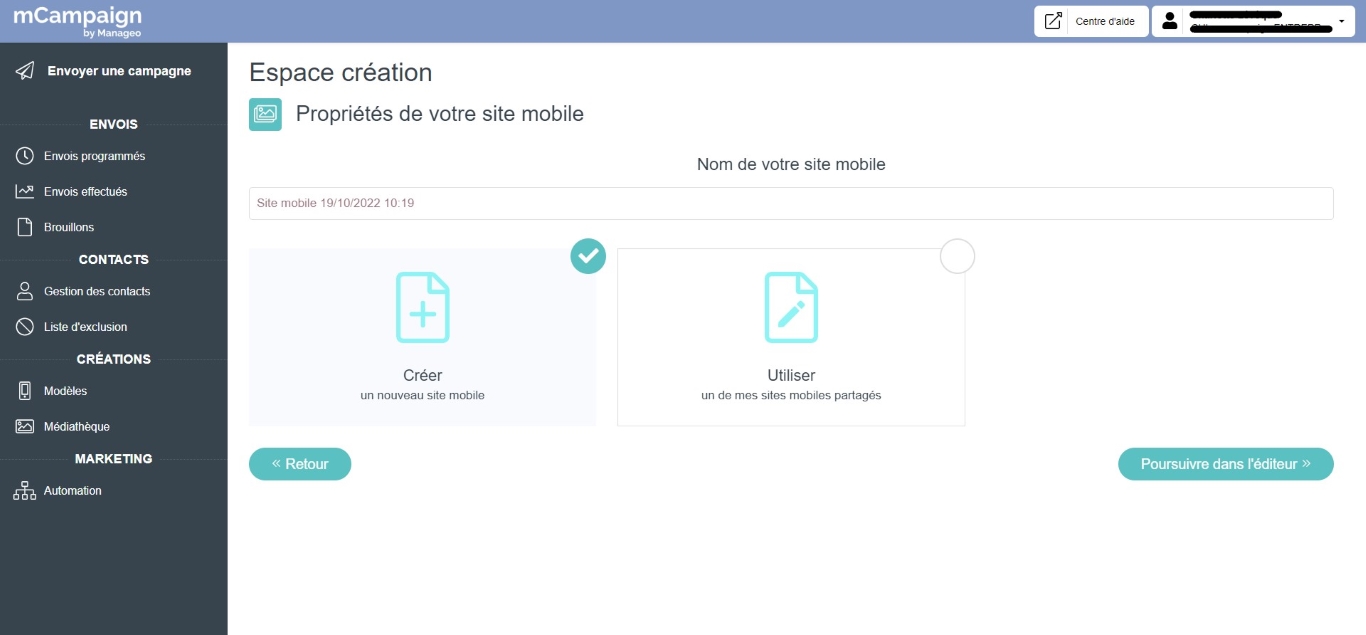
Un site mobile correspond à une page web hébergée et optimisée pour la vue mobile. Vous pouvez choisir de :
- Concevoir vous-même votre page web, en y intégrant les éléments que vous voulez,
- Ou personnaliser la page de formulaire mise à disposition dans les sites mobiles partagés.

Comment créer un site mobile à l’aide de l’éditeur ?
Comme pour la création d’emailing, un éditeur vous permet de concevoir les sites mobiles. Celui-ci reprend le même fonctionnement que l’éditeur emailing (voir paragraphe Comment créer/modifier un emailing avec l’éditeur ?).
Vous pouvez créer plusieurs pages à intégrer à votre site mobile.

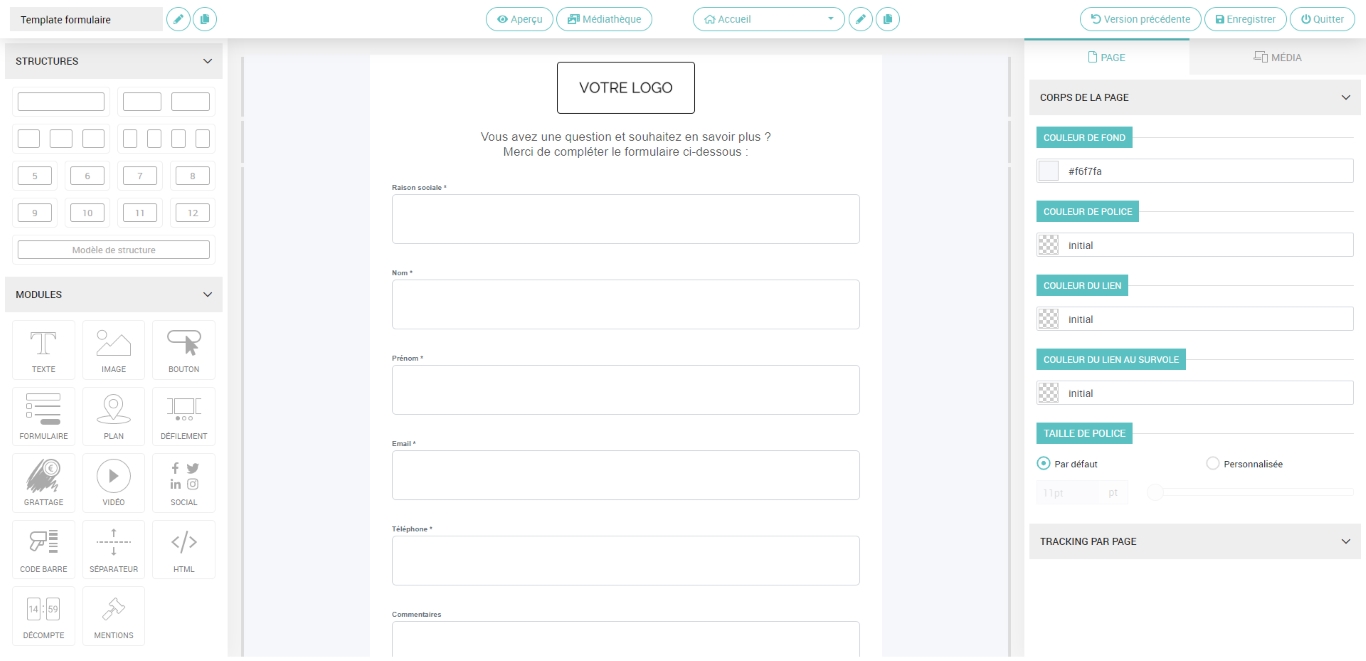
Comment utiliser l’éditeur de site mobile pour créer facilement une page de formulaire ?
Nous mettons à votre disposition un modèle de formulaire, dans les sites mobiles partagés, que vous pouvez adapter à vos besoins.
Toutefois si vous préférez concevoir votre propre formulaire, voici les étapes à suivre :
- Intégrez le module Formulaire au sein d’une structure
Dans l'onglet GÉNÉRAL :
Définissez les propriétés de votre formulaire : le nom (ce libellé sera utile pour retrouver la liste de vos contacts validés dans les statistiques/la gestion des contacts), une éventuelle page de résultat (c’est-à-dire la redirection après validation, dans le cadre d’un site mobile multi-pages), le message après validation, ainsi que les différentes règles telles qu’une date de fin de validité et un nombre de validations total ou par utilisateurs.
Configurez les différents champs de votre formulaire pour recueillir les informations dont vous avez besoin. Vous pouvez pour chaque champ, préciser un intitulé (ex : Votre nom), un type de contenu (ex : texte simple), un exemple de contenu de champ (ex : Dupont), une variable de contact pour générer du pré-remplissage automatique (ex : nom dirigeant principal) et enfin si le remplissage de ce champ est obligatoire pour valider le formulaire ou non.
Evitez de multiplier les champs inutiles et intégrez le pré-remplissage automatique ! Moins votre formulaire demandera d’implication de la part de vos destinataires, plus vous avez de chances qu’ils le remplissent et le valident…
Ajoutez des étapes supplémentaires à votre formulaire.
Configurez le bouton de validation
Précisez votre besoin en termes de résultats en définissant une adresse email de contact pour recevoir chaque validation ou en renseignant les caractéristiques d’un éventuel email de confirmation à envoyer à vos destinataires.
Dans les autres onglets, vous pouvez définir les caractéristiques des différents éléments comme la couleur de fond, l’alignement des textes, les espacements…
Dans l’onglet PAGE, vous pouvez intégrer un éventuel tracking sur vos pages (Google Analytics, Double Click, Sizmek).

La collecte de données est encadrée par le Règlement Général sur la Protection des Données (RGPD). Il est donc nécessaire que vous pensiez à certaines choses :
- Intégrer une accroche explicite indiquant la finalité de votre formulaire.
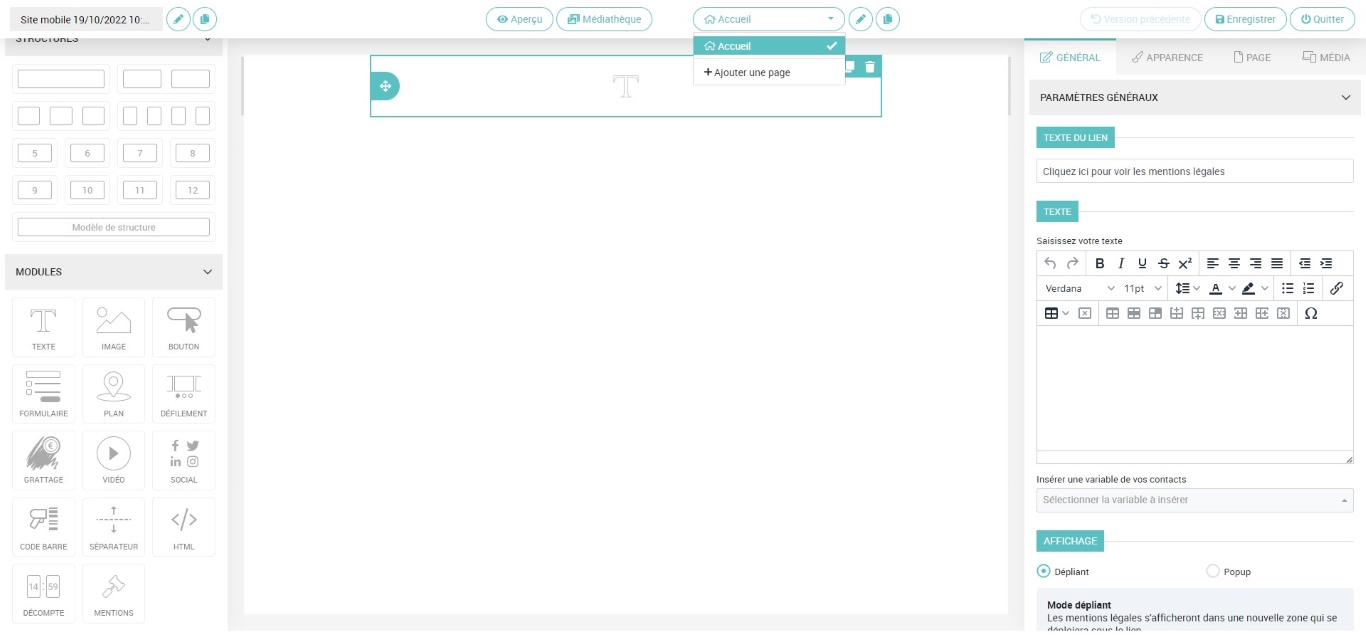
- Ajouter vos mentions légales en prenant soin de les adapter en fonction de la finalité de votre formulaire et de l'action spécifiée via votre bouton.
ex : En cliquant sur valider, vous acceptez que vos coordonnées soient collectées dans le cadre de notre politique de confidentialité afin d’être contacté et recevoir des informations. - Positionner les mentions légales de votre formulaire avant votre bouton d'action.
- Ajouter un lien vers votre politique de confidentialité. Notre modèle de formulaire mis à disposition reprend les bonnes pratiques liées au RGPD. N'hésitez pas à vous en inspirer dans vos créations et pensez bien à les personnaliser dans le cas où vous utilisez cette base.
Comment relier un site mobile à un emailing ?
Le site mobile peut facilement être relié à un emailing grâce à son url d’accès. En effet, une fois votre site mobile enregistré, celui-ci est hébergé en ligne et est donc accessible via son url. Il peut ainsi être intégré en redirection de nimporte quel lien au sein de votre email, comme sur un bouton d’action par exemple.